So, you want to create a professional website for your design business – but you don’t know how to build a website from scratch. That’s okay! We know the whole thing may seem daunting at first glance…
For starters, think about how many websites you come across in a day. Of those websites, how quickly have you passed on a website because of its poor design? Clearly, a website can make or break you professionally!
After all, for many potential customers, it’s the first (and sometimes last) impression. This is why you want to make sure that your website is properly showcasing your abilities, services, etc., with clean and consistent design.
Not sure how to accomplish this?
You’ve come to the right place! By the time you’re finished reading this article, you’ll know how to build the perfect professional website to attract – and keep -clients!
Pro Tip: Never run your own business before? Here are 15 tips to help you survive the first 6 months of operating your design business!
How to Build a Website from Scratch: Required Prep Work
Iron Out Your Design Business Brand
You can’t build a website from scratch if you don’t know what kind of website you want. Before getting into the nitty-gritty of building your website, start by figuring out who and what you are as a design business.
Know Your Target Market
Who are you looking to reach? Get clear on your target market! That way, when it comes time to choose a website theme and color scheme, you’ll be able to build a design that’ll attract the right people for your type of business.
Choose Your Design Business Name and Register Your Domain
Nail down your design business name and then check to see if the domain is available. If not, make sure you have a few other back-up names that are still related to your design business in case they’re taken as well.
If the domain name is available, register it right away! On average, it costs about $15-$45 a year to have your domain name registered.
Research Website Design Trends
This will help your website stay modern and fresh! After all, design trends are always changing. So, it’s important to stay up to date on industry changes!
For example, flat design has been a popular web design trend for the past few years. But lately, there’s been an increase in 3D and bright, bold colors. What will you choose?

Gather Your Images
You may have the best content, but it won’t do you much good if no one can see it! You’ll need to have quality images for your website. This will help make it more attractive and professional-looking.
So, start gathering quality photos that also align with your brand. You can find free stock photos online or purchase images from a variety of sources like Shutterstock or iStock Photo. However, as you grow your professional portfolio, we recommend you use your own images as much as possible.
Learn About SEO
Search engine optimization (SEO) is how you get your website to show up higher on Google and other search engines. Moreover, it also helps potential customers find your website more easily.
So, make sure you learn about SEO and how to make it work for you before building a website from scratch. You can find a variety of tutorials online, such as this Beginner’s Guide by Moz!
Explore Other Websites
Looking at other websites – whether they are part of the same industry or not – is a great way to get an idea of how you want YOUR website to look and feel! Just be sure you’re not directly copying someone’s website. There are also many sites that compile photos of other websites that have gorgeous design. (See the “resources” section at the bottom of this article for more info.)
Make Notes
While you’re exploring other websites, make notes! Write down what you like most about these other websites, as well as what you don’t like. This way, when you get down to creating your own site, you can pick and choose your favorite aspects of other websites and build them into your own.
Pro Tip: Here are 15 reasons why YOU need business insurance as a designer!
Next Steps: Building Your Website
Set Up Your Web Hosting Account
Once you have all the prep work done, now it’s time to get into the nitty-gritty of actually building your website!
The first step is to set up a web hosting account. This is essentially the space where all your website’s files and folders are stored on a server. There are many different companies that provide web hosting services, such as:
- Bluehost
- Dreamhost
- GoDaddy
- HostGator
After doing your due diligence (and by that, we mean research), simply choose the one that best meets your needs and budget!
Choose Your Website Design Platform
There are a few different ways to build your website. Many would argue that the most popular options are WordPress and Wix.
(Fun fact: our blogs are written on WordPress!)
WordPress is widely known for being the go-to platform for many bloggers and businesses. On the other hand, Wix is great for those who may not have as much technical knowledge or coding experience – since it has an intuitive drag & drop design feature.
That said, this awesome article by tech.co lists 5 other website builders that are incredibly user-friendly for beginners. So, we definitely recommend giving that a read!

Install Your Website Theme
Once you’ve chosen your website design platform, the next step is to choose a theme. This is essentially how your website will look – from colors to structure.
There are two types of themes:
- Free
- And premium (a.k.a. paid).
Most web hosting companies offer both options. Once you’ve settled on a theme, install it and start building your website!
Add Your Content
Now it’s time to add all your content – such as text, images, videos, etc. Here’s a step-by-step guide on how to do so with WordPress.
As we touched on earlier, don’t forget about SEO! Make sure you include keywords in the content for each page as this will help your website’s visibility. Other things to include that’ll help boost your SEO (when used correctly) are:
- Alt tags for images;
- Metadata description;
- Internal and external links, etc.
Pro Tip: Need help creating engaging content for your design business website? These 25 tips will get the ball rolling!
Set Up Your Website Navigation
Once you’ve added all the content to your website, it’s time to set up the navigation. Basically, this is how visitors will move from one page to another on your site. For example, if you have a “Home” page and a “Contact” page, you’d need to set up a navigation menu so visitors can move between the two with just one click.
Review and Publish
Finally, once you’ve finished all the steps above, take a look at your website – from top to bottom – and make sure EVERYTHING looks (and works) as intended.
Once you’ve given it a thorough review, go ahead and hit publish! After that, bask in the glory of your accomplishment… You created a website from scratch!
Creating a Website from Scratch: 14 Tips for Success
Tip #1: Stick to the Basics
Let’s face it, we aren’t in 1999 anymore. Neon-colored text on a flashing background just doesn’t work anymore on the web. If you look at the most popular websites out there today you’ll likely find most have quite a lot in common:
- Black text on a white background;
- A simple, one or two-column layout;
- A navigation bar at the top of the page, as well as a footer at the bottom;
- Limited use of scrolling banners;
- A clear use of headers, subheadings, and body text;
- And images aligned with the text (where it makes sense to do so).
The bottom line: don’t try to reinvent the internet – and please don’t try to be overly clever. Neon letters, pointer streamers, and dancing cats have had their day. They don’t need to make an appearance on your site.
Tip #2: Avoid Using Flash
When building a website from scratch, don’t create a Flash website! Why? Well, there are a few reasons…
For one, having a flash website drastically impacts search engine optimization (SEO) in a NEGATIVE way. This is because search engine bots that crawl the web for data from websites can’t index Flash pages properly. So, your search engine rankings end up being drastically lower – meaning you won’t appear in the first page of Google, for example!
Additionally, users who don’t have the latest Flash Player installed on their computers will see nothing but a blank screen. Or worse, they’ll get an error message when they try and visit your page.
Not to mention, Flash-based pages are difficult to optimize for mobile viewing. Meaning, anyone trying to view your page on a mobile device won’t have a great user experience… And that’s never something you want!

Tip #3: Don’t Have Music That Plays Automatically
There’s nothing more annoying than browsing the web, perhaps listening to your favorite tunes at the same time, and suddenly having conflicting music play automatically from a website you’ve landed on. For many users, this is an instant turn-off. Just don’t do it!
Tip #4: Link to Your Social Media
If you’re serious about building an online presence with your design business, then you MUST link to your social media profiles from your website. This will give people an easy way to follow you on the platforms that matter. Plus, it’s great for SEO, too (because the more links you have, the better).
Also, don’t forget that linking goes both ways! Meaning, on your social media, for added measure, you should link back to your website as well.
Pro Tip: Avoid these 15 social media mistakes, as they’ll HURT your design business!
Tip #5: Showcase Client Testimonials
Testimonials from past clients are a great way to show off the work that you’ve done in the past. Plus, they demonstrate that you know what you’re doing. After all, we all want to know that the person/company we hire has a track record of success!
Tip #6: Offer Online Booking
Having an online booking system is a great way to make it easier for clients to book with you. Whether you use a specialized tool or a simple “Book Now” button that links to your calendar, this will make it simple for clients to know when they can book with you.
Tip #7: Make Sure Your Website is Secure
Having a secure website is important for your customers. Not only will they feel more secure in entering their personal information on your site; it also helps with SEO, as Google will reward you for having a secure website!
Tip #8: Consider the User’s Experience
When you’re designing your website (or after it’s done), make sure you take some time to consider the user’s experience. A user experience is about how someone interacts with your website:
- How it looks;
- Its functionality;
- And its language.
So, consider asking yourself:
- Is my website clean and clear?
- Does my user immediately know what my website is about and what my design business is offering?
- Does it flow nicely?
- Is it easy to figure out where to go next?
You want to make sure that when the user lands on your website, they know exactly what to do!
Now, let’s face it… It’s almost impossible to critique your own work with an objective eye. Therefore, you might want to consider asking friends and family to go through your website in order to get some honest feedback on their experience.
Make sure you find people who aren’t going to sugar-coat the feedback either. Get their honest opinion and don’t take it personally!
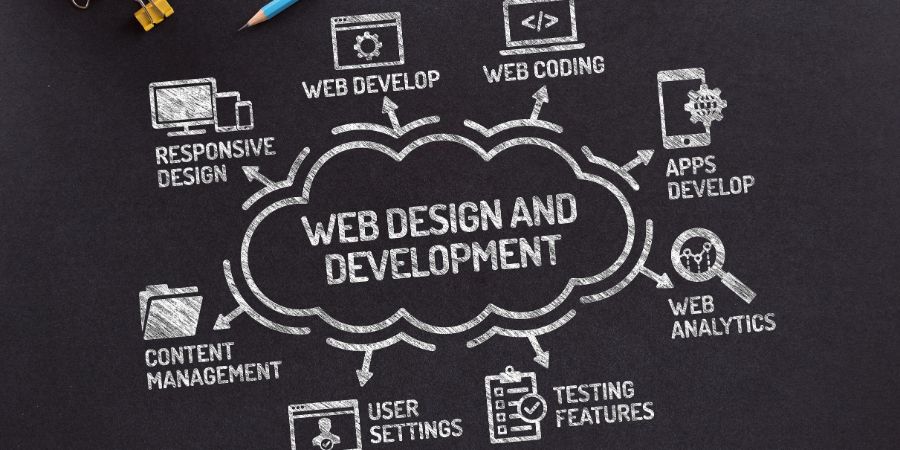
Tip #9: Be Careful with Fonts
Try to stick to 3 or 4 fonts – MAX! Yes, contrasting fonts is a great way to get a nice website. But when you’re using more than 3 different types, and the font theme also doesn’t match, it can leave your website looking unprofessional and hastily thrown together.
Rather, contrasting fonts should still be balanced and theme-appropriate. For example, don’t mix spooky fonts with floral-y fonts. And on that note, if your website is not a Halloween shop, don’t use spooky fonts at all. Period.
It takes time to find the perfect fonts for your website. Try out as many as possible until you find something that feels right. And don’t limit yourself to the fonts that came with your computer!
There are hundreds of websites that have free fonts for you to download and use. Just be sure to check the licensing requirements before you use them. After all you want to make sure they are free to use commercially.


Tip #10: Don’t Use Photos You Don’t Have the Rights To
Yes, this means you, copier and paster. Don’t copy and paste images from search engines like Google onto your website. This includes stock photos for which you have not paid for.
Many images are tied to licensing use. Thus, you could potentially get yourself into legal trouble using photos without the consent of the original source!
Tip #11: Don’t Use Stock Photos to Give an Idea of What Your Design Products/Services Look Like
Stock photos can be deceiving to clients. Therefore, you want to make sure that the photos you’re using are photos of your own work. For example, you don’t want to be using a stock photo in your portfolio of a beautifully decorated living room if you didn’t actually decorate it yourself.
Only use high-quality original images of your own work to showcase exactly what you’re capable of!
Along the same point, make sure that the photos you’re using as background images or icons on your website are also relevant to the product or service that you’re selling. For instance, you might love cats – but if you’re running a website for your services as a home stager, cats don’t really belong there.
Not yet a certified home designer? Change that in as little as 3 short months with QC Design School’s self-paced, online certification courses!
Tip #12: Use Color Palettes
Using color palettes is a great way to design a website that looks balanced. You don’t want to use too many colors, and you don’t want to use colors that don’t complement one another.
So, now’s a great time to get acquainted with a color wheel. Just make sure that the colors you choose are in-line with your brand colors!
Tip #13: Have Personality
Don’t be afraid to inject personality into your website. This can be done through your images, as well as through your copy’s tone and manner. It’s important for clients to get a feel for who you are – so, having a cold, formal tone is not always the best idea.
Go back to your brand description and values. Make sure these are represented in your website’s look and feel!
Tip #14: Don’t Be Afraid to Ask for Help
There are countless resources out there that can help you with your website. If the thought of creating a website terrifies you, fret not!
If you’ve got a bit of a budget, there are tons of amazing web designers who will work with you to give you a website that speaks to you. There are also plenty of websites that help you easily build a beautiful website. Some are free, and some are not.
Just do your research and you’ll find what’s best for you!
Pro Tip: Check out our blog’s business archives for even more information on how to boost your design business!
Frequently Asked Questions
Q1: Can a beginner build a website?
A1: Absolutely! There are plenty of resources available to help you build a website from scratch. It might take some time, but it is possible.
Q2: How much does it cost (on average) to pay someone to build a website from scratch?
A2: It really depends on the complexity of the website you’re looking to build, as well as how many pages you need. That said, on average, you can expect to pay anywhere from $500 – $10,000+ USD.
Q3: What if I don’t have the budget to hire a web designer?
A3: No worries! There are plenty of website-building tools available online that are free and user-friendly. Additionally, there are many tutorials that you can use to help you build a website on your own.

Q4: How long does it take to build a website from scratch for beginners?
A4: It really depends on the complexity of the website you’re looking to build, as well as how many pages you need and the tools you’re using. That said, it can take anywhere from a few days to a week or more.
Q5: How much money is it to start a website WITHOUT a web designer?
A5: It depends on the website building tools you’re using. That said, if you use free tools, then it can be free. However, if you use a paid tool, it can cost anywhere from $10 – $60 USD a month or more.
Q6: Do I need to know coding in order to build a website?
RESOURCES TO HELP YOU BUILD A WEBSITE FROM SCRATCH
STOCK PHOTOS ETC.
Final Thoughts
If you want to know how to build a website from scratch, the first step is recognizing that you CAN do it – even all on your own. It just requires some time, effort, and research. There are countless resources out there that can help you to create the perfect website for your design business. So, use these tips and resources to get started!
Good luck and thanks for reading!